今回は、武蔵浦和なびのトップページにあるイベントカレンダーの導入方法についての解説です。武蔵浦和なびではイベントを「Wordpressのカスタム投稿」として管理しているので、そこのデータを表示できるようにする必要があります。ちょっとこれはWordpressのプラグインでは難しいので、JQueryのFullCalendarを利用して、カレンダーを作成し、FullCalendarのイベントにWordpressのデータを自作モジュールで取得するようにしました。
FullCalendar自体はJQueryで動作します。私は「fullcalendar-2.3.1」を使用しました。ダウンロードすると中に色々ファイルがありますが、必要なものは以下のとおり。
- fullcalendar.min.css
- fullcalendar.print.css
- fullcalendar.min.js
- lang-all.js
- lib/moment.min.js
- lib/jquery.min.js
- lib/jquery-ui.custom.min.js
これらを使用したいページに宣言を追加します。なお、武蔵浦和なびではすでにJQueryは別のバージョンを読み込んでいるので、そちらをそのまま使用(互換性があったみたい)。
<link rel="stylesheet" href="/common/css/fullcalendar.min.css"> <link rel="stylesheet" href="/common/css/fullcalendar.print.css"> <script type="text/javascript" src="/common/js/jquery-2.1.0.min.js"></script> <script type="text/javascript" src="/common/js/jquery-ui.custom.min.js"></script> <script type="text/javascript" src="/common/js/moment.min.js"></script> <script type="text/javascript" src="/common/js/fullcalendar.min.js"></script> <script type="text/javascript" src="/common/js/lang-all.js"></script>
さて、ここからカレンダーの導入です。挿入したいところに以下のタグを書きます。
<div id="calendar"></div>
そして、カレンダーのJQueryソースを書き足します。
$(document).ready(function () {
$('#calendar').fullCalendar({
lang: 'ja',
header: {
left: 'prev',
center: 'title',
right: 'today next'
},
defaultView: 'agendaWeek',
height: 700,
firstDay: 1,
contentHeight: 600,
columnFormat: {
week: "M/D[(]ddd[)]",
},
events: 'イベント情報を生成するURL',
eventRender: function(event, $element) {
$element.href=event.url;
}
});
});
少し解説します。
「lang: ‘ja’」は、言語に日本語を使うことを宣言しています。
「header:」はヘッダー部分の表示方法を指定しています。この例では左に「前へボタン」中央に「タイトル」右に「本日ボタン、次へボタン」を表示することを指しています。
「defaultView: ‘agendaWeek’」はデフォルト表示を週カレンダーにしています。武蔵浦和なびの場合は、ヘッダーに月・日カレンダーの切り替えボタンを表示していないので、週カレンダー固定になります。
「columnFormat:」は週カレンダーの日付表示フォーマットです。この場合は「月/日(曜日)」と表示されます。
「events:’イベント情報を生成するURL’」はイベント情報を取得するURLを指定します。私の場合はPHPファイルになります。PHPファイルの方では以下のようなことをしています。
<?php
function GetTargetData($start,$end){
//取得処理
}
// カレンダー開始日
$start = $_GET['start'];
// カレンダー終了日
$end = $_GET['end'];
//イベントデータ取得
$eventData = GetTargetData($start,$end);
//eventDataは以下のようなデータが入っています。
// $eventData[n]['title']:イベントタイトル
// $eventData[n]['url']:イベントページのURL
// $eventData[n]['start']:イベント開始日
// $eventData[n]['end']:イベント終了日
echo json_encode($jsonData);
?>
少しシンプルにしてありますが、$_GETパラメータの「start」「end」にカレンダーの表示期間が入ってくるので、それをもとにイベント情報を取得して、返却値としてjsonを返しています。
「eventRender: function(event, $element) {$element.href=event.url;}」は、重要なところでここでイベント情報のURLをリンクのhrefに設定するようにしています。こうすることで表示されたイベントがリンクになり、該当ページに飛ばすことができるようになります。
そのほか、少しCSSでスタイル加工しています。
変更用スタイル
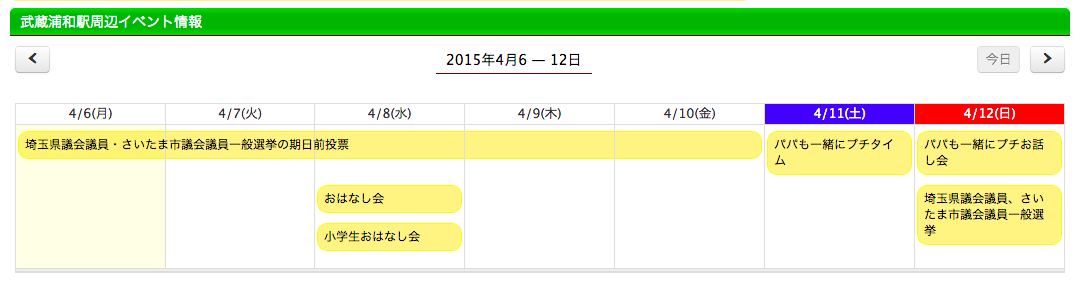
これでこういう感じになりました!