サイトを開設されている方であれば、どれくらい自分のページが見られているのかは気になりますよね。武蔵浦和なびでも、たまに総括としてPV数を公表していました。ちなみにPV数とはページビューの略で簡単にはページを閲覧した回数のことを指します。
さて、このPV数ですが、武蔵浦和なびではどうやって測っているのかというと。。。ごく一般的な手段です。
Googleアナリティクスを利用しています。
http://www.google.com/intl/ja_jp/analytics/
Googleアナリティクスはサイトのページないに特定のコードを書くことによって、PV数などを計測してくれるものです。
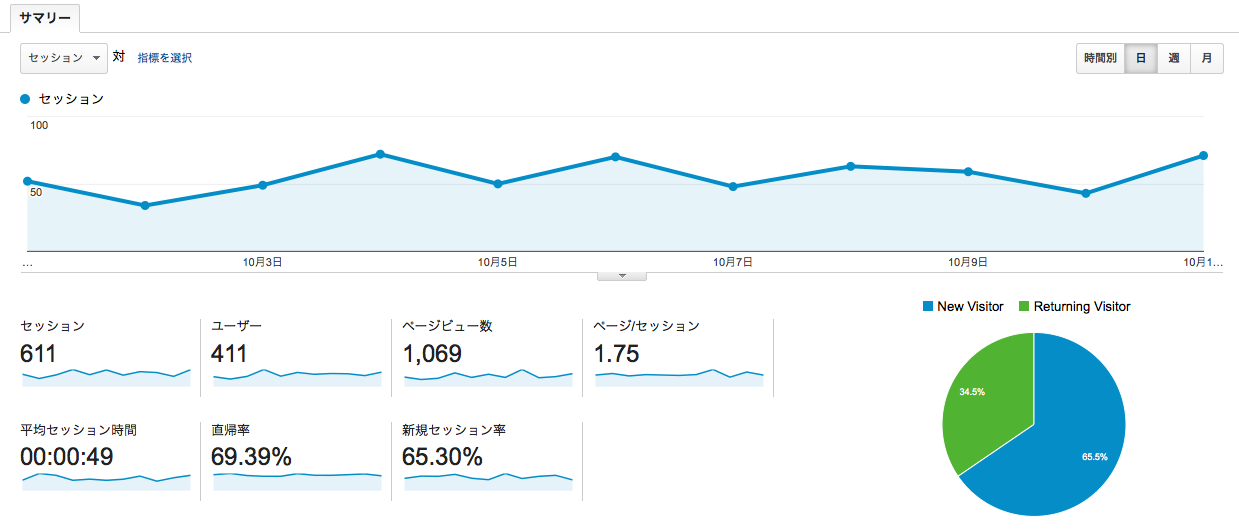
開設当初の状態ですが参考までに。これはサマリーです。期間を指定してみたり、どのページがよく見られているか、どこからよく訪問されているかなどなど、有用な情報がいっぱいです。
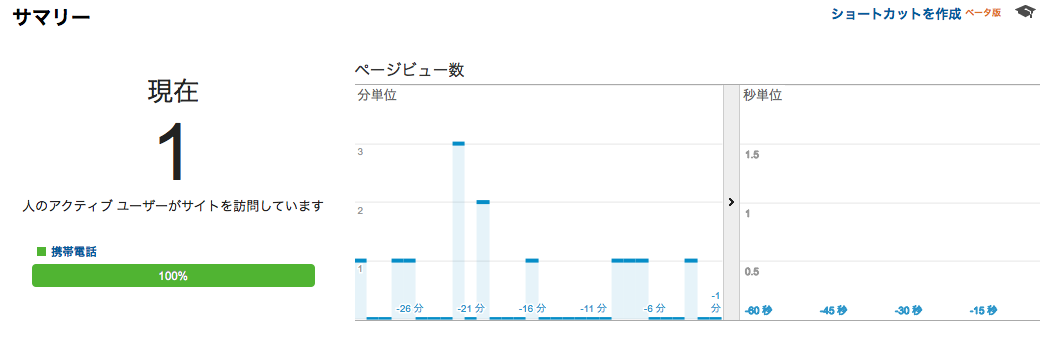
さらに面白いところとして、現在の訪問状況がリアルタイムに見ることもできます。
※最初に記載しますが、レンタルブログ等、環境によっては利用できない可能性がありますのでご注意ください。
さて、このアナリティクスの利用ですが、基本的にGoogleアカウントがあれば誰でも登録できます。
まずはhttp://www.google.com/intl/ja_jp/analytics/ページにて、「アカウントを作成」を選びます。するとGoogleへのログインを施されるので、ログインします。次に申し込み画面が出てくるので、「お申し込み」を選択。ちなみに無料で利用できます。
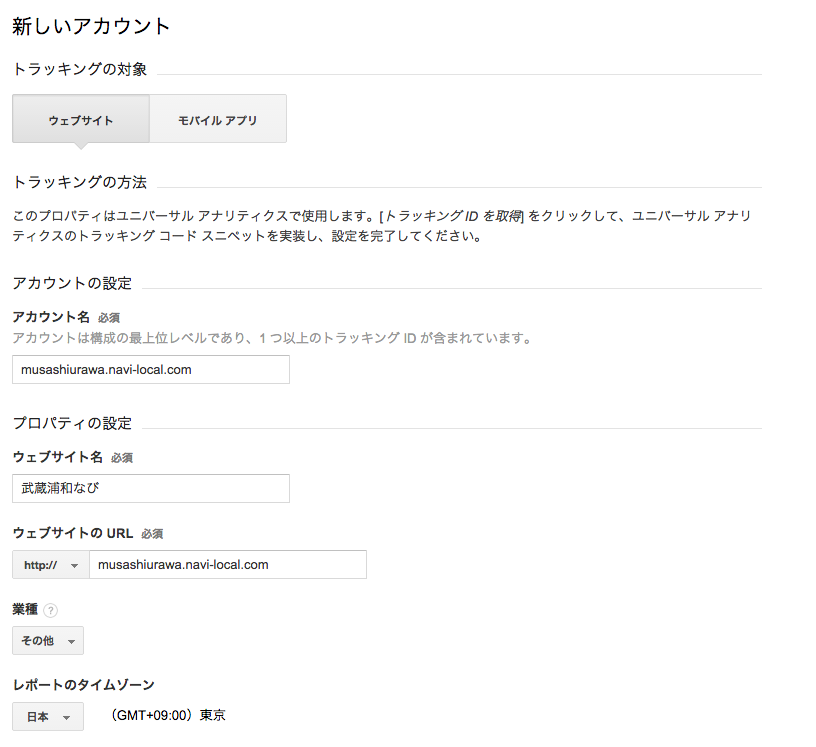
次の画面でGoogleアナリティクスのアカウントを作成します。アカウント名にはそのサイトを識別できるコードを、ウェブサイト名にはサイトの名前を、そして、サイトのURL、業種、タイムゾーンを選びます。データ共有設定は必要に応じてチェックを入れてください。そして、トラッキングIDを取得を選ぶとIDが取得できます。このトラッキングIDを規定のコードとして利用することで計測が可能になります。
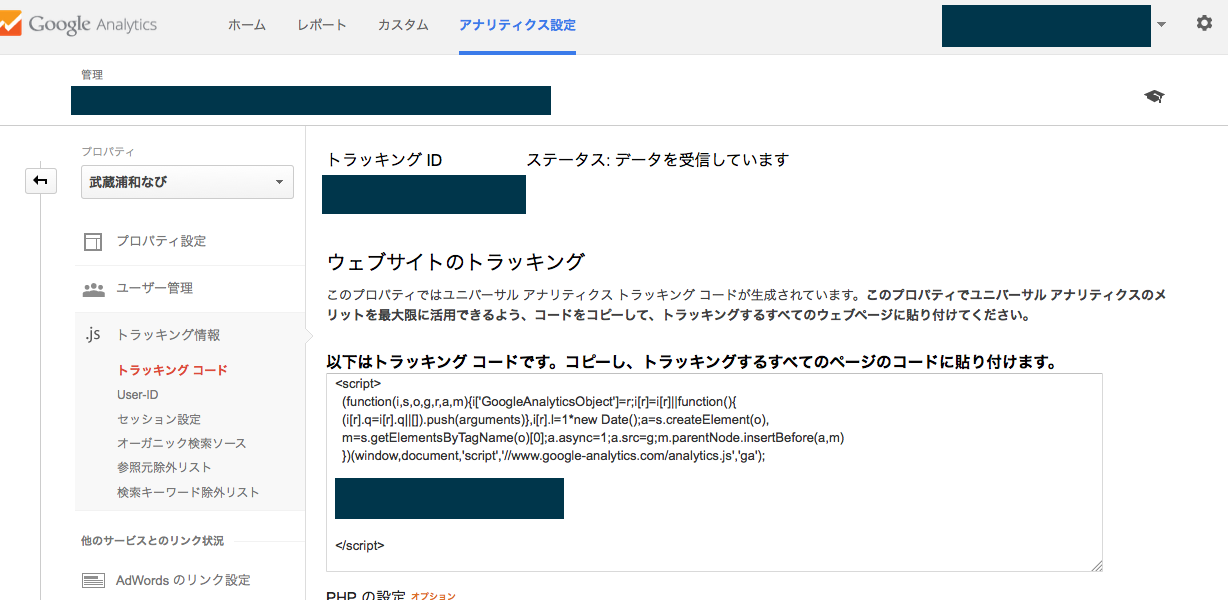
例えば、サイトに直接埋め込む場合は、Googleアナリティクスにログイン後、「アナリティクス設定」→「トラッキング情報」→「トラッキングコード」から埋め込むコードを取得できるのでこれをページに書き足します。
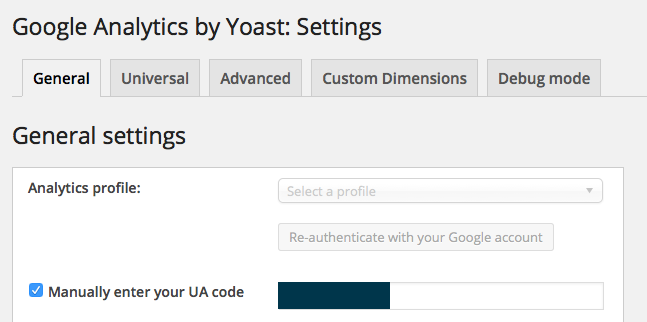
武蔵浦和なびの場合はサイト自体をWordpressで作成しているので、Wordpressのプラグインである「Google Analytics by Yoast」にて埋め込んでいます。使い方はシンプルで、プラグインをインストール後、設定メニューにてトラッキングIDを入力するだけです。
実はWordpressには「Google Analytics for WordPress」という同様のことができる良いプラグインがあったのですが、武蔵浦和なびでは、別のプラグインと衝突してしまい、ウィジェットが編集できなくなるという事態が。っということで、別のプラグインにて対応しています。
今回はPVの計測方法を書いてみました!サイトのPVを計測することで、「どの記事が人気なのかな?」「どの時間帯がアクセスが多いのかな?」とか色々とわかり、サイトの制作に役立てることができます。皆さんもぜひ利用してみてくださいね。